Bad Website and common errors may result in decreasing of the traffic and users that visits the website.
Within a second a user may leave your website and will switch to other website for information, if your website design is not appealing.
Reasons behind poor website are non-responsive website design, improper navigation, takes time to load the page, not implementation of https, duplicate page titles, contact information not available, poor interface design, imbalance between cluttered pages and white pages, visibility issue of font, long registration forms, 404 error and many other errors.
Let’s see what are the common errors that makes a poor website?
Before visiting the company, people usually check the website of the company and if they find the company’s website to be appealing then they visit the company. In short, we can say that the website of the company is the first impression. It is important to examine your website and remove the following 20 common website errors.
Non-Responsive Website Design
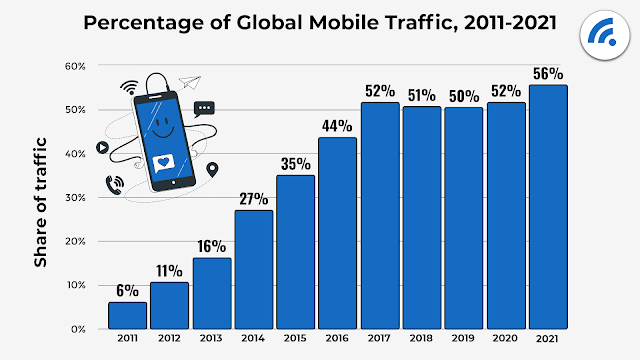
What is a responsive website design? Why it is important to have a responsive website design? Surely, you must be having such questions in your mind. So here are the answers to your questions. The responsive website is designed in such a way that it adapts the screen size where the website is opened. Mostly, people start their search using either mobiles or tablets as it is handy. According to a report by Statcounter Global Stats, there is a constant rise seen in mobile searches from 2011 to 2021. In November 2021, 53.98 percent of all website traffic came through mobile phones. On 26th March 2018, Google made an official announcement that they would be using the mobile indexing first. The websites created using mobile indexing will get more preference as compared to the desktop version.
Image source: Oberlo
With the enhancement in the technology, if your website isn’t enhanced to work over different devices then the users might lose interest to check the website. Nowadays, we hardly use the desktop interface to land on your website page. When the website interface is not engaging in a span of few seconds user might switch another website. According to Google’s update, they will charge a penalty to non-responsive websites.
Do you know? Based on a study done by Google & IPSOS, more or less 90% of the users visit the same website page across multiple platforms.
Regardless of the site’s requirement, if a website is designed to handle various platforms then it’ll help improve the search engine rankings and user engagement.
Editor’s Note:
- With the mobile-first index roll out an update, Google made sure that the website so designed is user-friendly to work with multiple devices and will give first priority to mobile index.
- Ultimately, with the update, it becomes necessary to get your website ready for the mobile-first index in order to help improve the rankings and indexing.
A Useful Tip: Get along with your website designer and plan a website accordingly and get the help of Google Search Console to know the statistics.
An example of a good website design is implemented by Enchanted:
Inappropriate Website Navigation
The common error to arise for a website design is providing multiple browsing windows which lead to losing your user while encouraging interruption. While designing the website, you can always ask yourself a question: is this navigation easy enough for the person to move from one page to another while surfing the website?
Keep the navigation short and simple so that it becomes easy to navigate between multiple tabs available within the website.
Poor navigation leads to the user getting out of sight and moving over the next website which can be your competitor’s site.
Answering the consumer’s question is most important while keeping the navigation tab noticeably aligned at the top or left side of the website page.
If the navigation is not provided in a standard manner then it becomes quite a task to execute the menu in an orderly manner.
Following tip will help you to design and implement proper and user-friendly navigation for the website:-
Plan the Navigation
- Once you are well-versed with the website pages, you can always plan the navigation of the website using Microsoft Excel or Microsoft Word or any other tool.
- First, you need to get an idea about the kind of features and the hierarchy that you want to set for your menu.
- Once you get an idea about features of the website, you can start creating the sitemap using the spreadsheet or word so that you can get an idea about the hierarchy that you are planning to execute for navigation of the menu. Below are the examples of sitemap:-
Spread Sheet
Word Document List
Diagram Style
Proper Hierarchical Structure
- The navigation menu should have a clear and decent hierarchy structure.
- It should be structured in such a way the main category along with the sub-category can be included in the menu and each category should be clickable.
- Listing the parent as well as sub-categories in order gives a clear idea to the user about navigating pages. The following is one of the best examples for menu hierarchy structure.
Image Source: AliExpress
Link the Logo to Homepage
- It is a good practice to link the logo that redirects to the homepage.
- The logo of the company will be shown above each page.
- Whenever the user wishes to redirect on the homepage, they just need to click on the logo and will be redirected to home page.
Fixed or Sticky Navigation
- It is essential to have fixed navigation or sticky navigation for the menu of the website.
- Basically, the menu will get locked into that place and will not change or disappear when the user is surfing on other pages.
- Apart from this, the user can check the menu bar any time and can shift from one web page to another easily.
Recommendation: Include an easy-to-find sitemap in your main navigation menu to provide visitors with an at-a-glance view of every page on your site.
The worst example for a navigation to be is seen below by RoverP6cars:
Page Loading Time is Slow
Loading of the page plays the important factor when we talk about abandonment. Mostly, people get impatient when it takes time to load the page of the website. Due to delay in page loading, there are chances where the user switches to another website.
Do you know? Based on the survey done by Google, a website should completely load within 4 seconds. If taken more than that user will make a switch to another relevant website for the information.
Notice the fact that impatient people are to be found everywhere which makes more difficult for a website page to take time to load.
Reasons behind delay in loading page:
- Images aren’t optimized
- Too many plugins
- Unnecessary redirecting the page
- Messy and unclean code
- CDN Service is not used
- Performance of the server
- Lot of traffic on the website
- When CMS is not updated
- Too numerous Javascript, jQuery or other extravagant front-end library documents.
Editor’s Note:Now let’s keep it this way if you want to improve your rankings then page speed is the ruling factor as Google rolled out and recommends the use of Speed Update for ranking factor in mobile search.
A point worth noticing is that timing is the key factor for your website, if it takes more time to load then the users won’t hesitate to just take a click away to another website.
You can go through the Google’s PageSpeed Insights to run the speed test for your website and also tools like Lighthouse can bear out to be beneficial.
HTTPs Implementation
The common error to be seen is not using a secure connection for the website. An https protocol is required to establish an encrypted data connection which secures the personal credentials inserted by the user.
Ways to implement HTTPs:
- External Provider: When you are proxying the traffic using any external provider like Cloudflare, you can configure the HTTPs there. This is the easiest as well as the cheapest solution to implement HTTPs.
- Traditional Approach: By purchasing the certificate from any well-known provider is the most traditional approach to HTTPs.
- Certificate Let’s Encrypt: Let’s Encrypt is the certificate that can be installed and used same as the traditional approach. Moreover, this is an automated process.
Editor’s Note:The upgrade has rolled out and if you haven’t upgraded your website from HTTP to HTTPs then don’t wait for Google to mark it as not secure site.Also, check your site with the tools netsparker and SecurityHeaders to verify the SSL certificate and its expiry date.
Upgrading https can help to boost your website rankings and also for SEO search results.
Duplicate Page Titles
Nobody likes to read the same content over again, especially within a website providing information. After deciding the website’s name, don’t stick with the same repeating title. Moreover, the duplicate page titles may impact on the performance of your site.
Before giving any description, give it a relevant title to offer the user an idea about the information which is provided for the product or service.
To increase users and rankings for your website, avoid using the same titles and fix it as it might be done through an improper setup of URLs.
A Useful Tip: Screamingfrog is a great tool to be used for the auditing of your website for any duplicate content and onpage SEO.Editor’s Note:The uniqueness of the title also shows the connection to the search terms used by the consumer. Moreover, for your benefit, understand that using the same context can create a duplicate content issue.
No contact information provided
Give your users a way of means on your website to get in touch with you like contact us page. It’s a dead end if the contact info is not found on your website.
No one prefers to take much efforts to get in touch with you for the products or services offered by your company. If the user doesn’t find contact information, they immediately shift to any other website.
User engagement is the crucial fix for your website to achieve the rankings which eventually involves linking your website to the social media pages and contact information.
A Useful Tip: Go through your website and place important details to get in touch like social media links and the contact details.
Don’t do such a blunder by directing a link for FAQ in the Contact Us page.
Image Source: Coca-Cola Company
Interface Design
The measureless error to happen for your website is designing the interface with all the artistic approach. No matter what, don’t try to showcase all your design creativity in one place.
It will just end up being a haphazard moment for the user to experience on the website. You should keep your website design trouble-free that provides all the necessary information.
With the artistic approach, an elegant look should be maintained keeping your website interface as a medium to have a conversation with your customers.
It is advisable not to use out of date design and create the design according to the new trend that is going on in the market. The unpleasant color scheme used in the design can make the design look complicated and indecent.
Website design should be simple with minimal fonts, colors and only relevant images that helps in highlighting the services or products of the company.
A Useful Tip: Have a conversation with your designer to make a way for your users to interact with you through the website keeping it in focus.
Amazon offers a good grid way to demonstrate the services offered.
Imbalance between Cluttered Pages & White Spaces
A balance between the two most important aspects should be maintained in order to create a mark of a good website design.
Cluttered pages on your website can create confusion within the users not portraying the services provided by your business.
Too much white spaces are not good enough for your website. Don’t even think to put white spaces as an option to skip out the cluttered pages.
If the designer creates an improper balance between the two then the output can prove to be a sure short blunder like PENNY JUICE.
Recommendation: To avoid cluttered pages and white pages it is advisable to keep simple website. It is advisable to avoid all of the sudden changes in layout or positions of the sidebar, or color scheme. The consistency of the website is important when you wish to brand your company and website. Keep sufficient white space around the design. Last but not least, divide the content equally on the topics that are going get published on the website.
Content Layout is not placed properly
After interface design, content plays a major role for the website. It is crucial for the developers to place the content in such a way that users can easily read the content.
Eliminate the use of long-run texts and keep it short and snappy. Content on your website describes a whole lot of things to your consumer.
The error followed here is the line-up of the content. The content should be so placed and organized in a logical manner.
From the initial approach, a step by step follows up should be provided to keep the user interested in your website and go further deep in it.
While writing content for the website, make sure that you use proper paragraphs to present the content. Apart from paragraphs, you can also include headings sub-headings and images to the content. This will help to get traffic on your website and even SEO of that particular website becomes easy.
It is also important to present standard content on the website. Low standard of contents creates the problem for the website. Make sure that the content written on your website is not copied from another website.
LINGsCARS; what are they even trying to say through the website? It’s weird!
Suggestion: Execute a website design with a proper plan for organizing it in a sequential order rather than an uneven formation.
Fonts not Visible
The most common errors to consider for the website design are the font size. In order to keep the website to its minimal, don’t blow the cover for it.
Let’s just say the font size is kept to its minimal not providing the user a proper location which will end up losing the users’ interest in the product or service offered by you.
Fonts create a readable platform for your website which can result in great advantage to go for if the designer plans it accordingly. The fonts should not be too big or too small it should be kept medium where the users can enjoy reading the content published on the website.
The amateur designers often get crazy with fonts and use different types of fonts in the website. It is advisable to decide 2 main fonts that will be used throughout the website. When you select the fonts, see to it that fonts are web-friendly.
Don’t let a situation arise where the customer thrives back to get a magnifying glass just to read your text on the website. Give it a suitable readable font and size to ease out.
The worst example of a website can be seen in these two.
Image Source: PCWX
Image Source: Industrial Painter
Unable to read content on website
What is the use of designing a website from where a user cannot access your product or service? To gain more users the website should offer readable data with its simple yet effective design.
Data should neither be much nor be less, it should be in between so that user can understand and can quickly access the website.
It’s a gameplay to be handled by the font size which is kept for the text on your website.
PS: It’s not my fault but the website is really not up to the mark.
Image Source: Gates N Fences
Illogical Reading Order
Basically, people make the mistake by not maintaining the sequence of the context. The users don’t take interest in visiting your site looking at illogical reading order.
No visitor will take interest in your website unless and until the reading structure is displayed as it should be.
When the description is designed for the website, a logical order shall be maintained so that the user doesn’t lose the interest in your site.
Define the flow of order of your content to showcase the relevant information that is required on your website.
The sequence for the website will keep the user to know more about the service or product.
What are they expecting from us to do?
Image Source: 007museum
Undersized Click Areas
Links are provided as a channel for the user which needs to be firmly established on the page for the user engagement.
If the area of the click is not visible enough, the visitor will shift to a new website.
Suggestion: To guarantee we get an extensive clickable area, we could either make the entire link greater or increment the padding around the connection utilizing the CSS “padding” property.Here’s the code:<a style="padding: 5px;" href="http://www.examplesite.com">Example Site</a>
Missing Search Box
When you are selling the products or services the customers, so it becomes important to have a search box inside the site. The search box helps the customers to find their particular product or services on the website.
The initial search of the user goes for the search box to find the exact information that they are up to.
Not providing a search box will create a chaos for the user to navigate between the pages to find the information they are looking for. When the user will not get the information they are looking for, they will lose interest in the website and will switch to another website for that particular information. The search box shall be kept at the top so that it catches the user’s eye to find the details within.
A search box within the website can get it in the search results.
eBay displays the care for their customers by providing a search within the tool.
Long Registration Form
In this hectic schedule, people don’t have much time to fill the long registration forms. Looking at such long forms, they usually avoid filling up and they move to other sites for the information. The user can also get frustrated looking at such long registration forms.
This is an online portal, not the offline mode where you can ask for the irrelevant information from the users once they want to fill up a form.
You shall provide a tab for the email sign up which is far more relevant in front of the lengthy, not useful forms submission.
Some forms are also marked with an unnecessary asterisk mark in order to make that space to be filled compulsorily which frustrates the user.
A simple version can be kept in this way
Image Source: Silver Touch Technologies Ltd.
A Useful Tip: Just check various websites and check as well as note the necessary questions. Because it’s for the users who want to acquire relevant information and not the other way around.
Lack of Clear Call-To-Action
A lack of clear call to action is one of the huge mistakes to create havoc for your website.
The user going through your website needs to understand the message you’re trying to convey with the help of a clear call to action.
Too much of information is harmful, so it is advisable to provide appropriate information linking a call-to-action to the users
It’s not a coding game that you’ll play with the valuable users through your website.
A bad example can be seen in the two images.
Image Source: Stack Exchange
Image Source: Spy House Coffee
Annoying Pop-Up Menu
Mostly user gets annoyed when they get pop-ups menu when they are checking the website.
Pop-ups create a no tolerance rate amongst users and sometimes these pop-ups create confusion amongst the audience. It can be the reason behind slowdown of the website.
As soon as you open up the website this annoying pop-up opens up as shown in the examples without even giving any access to the homepage.
Image Source: Kam-Swag
404 Error
Generating a large number of 404 page errors when you remove or broken any page can affect the ranking of your website in a negative prospect.
Even when you make a mistake while typing a URL can lead to the broken link of 404 error pages. This kind of error will make you lose the visitors.
The solution to apply: Mention a link to the homepage of your website which may help your reader to find other relevant sources from the website.
How redirecting can help your website, look forward to a few examples.
Image Source: Github
Image Source: Pixar
Get the tool: With the help of tools like Broken Link Check and Dead Link Checker, you can analyze your website for any kind of broken or removed links present.
Orphan and Dead-End Pages
You must be thinking how a page can be orphan or said to be dead-end pages. So when your website pages that are not linked to another section of your site or have less or no content or the webpage is under construction then these type of pages are considered as an orphan or dead-end pages.
They cannot be found by search engine crawlers, and they represent missed opportunities to acquire and engage customers.
Image Source: SEOSpark
Not Optimized for SEO
If you want the customer to value your website, alternatively optimize for SEO instead of delaying and completing it at the end.
Prepare a full SEO audit plan for your website.
You can take help of various free and paid tools to make sure that your website is fully optimized. Optimization of the website helps to get more traffic on your website as well as you can get your website to be in top rankings. When your website is in the top ranking, it automatically increases the traffic which may lead to the growth of your business.
Editor’s Note: SEO plays a crucial role in your website which you need the most. There are numerous SEO factors which can help you optimize your website and get in the top rankings.You can also make use of the Technical SEO Tools giving you guidelines.
Now, it is totally your decision whether you want to get rid of common errors from your website or not.
By removing the common errors and bad influence from your website helps you to get top rankings for your website which gradually increases the traffic and may result in the growth of your business.
Apart from above 20 common errors, there can be more errors that may create a bad impression on your website. But above-mentioned common errors are the major common errors that are made by the developer.




























Comments
Post a Comment